想要建立一間風格設計與眾不同的網路商店,其實一點也不困難! SHOPLINE 全球智慧開平台協助不論是個人賣家、中小型企業、亦或是大型企業,都能打造出品牌獨特風格的購物網站,除了基本的購物車功能,也提供了許多網路開店與實體店鋪所需要的營運工具、分析與行銷工具,更有多達 22 種的網站設計版型,不需要自已撰寫程式 CSS 或 Html 語法,也能讓品牌依據自己的商品屬性、產業類別來挑選最適合的網站風格。
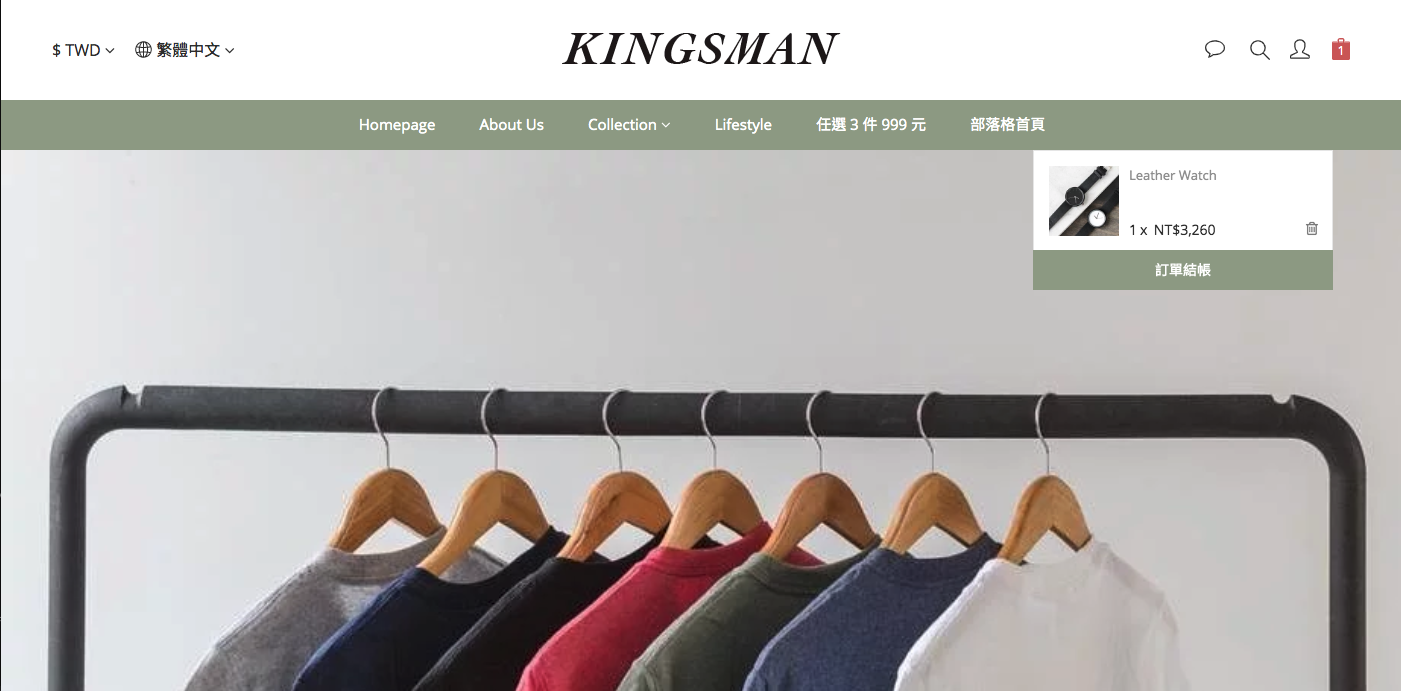
繼去年底推出了可更換自訂顏色的設計版型 Ultra Chic ,受到廣大店家的喜愛與使用後,現在, SHOPLINE 推出了最新的商店版型「Kingsman」 ,Kingsman 版型破除以往的侷限,提供更高彈性的兩種自訂主顏色、兩種字體的更換、加強商品細節的頁面圖片呈現、雜誌風格的部落格排版與進階分頁可快速製作特色大標題等功能,華麗優雅的設計,特別適合流行服飾、精品、生活傢俱、飾品、電子用品等需要呈現商品局部大圖、介紹文字比較少一些的產品類型。 SHOPLINE 推出的網路商店版型不僅只是單純的網站模板,更能讓品牌靈活運用、透過簡單的色調變化,設計出自己的風格購物網站。下面就一起看看 Kingsman 版型的特色吧!
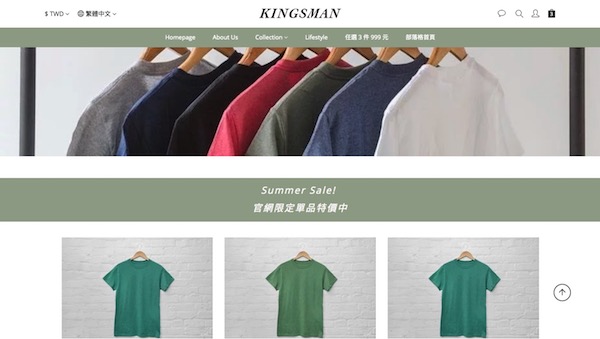
一、自訂主題顏色、字體顏色
許多店家在製作商店時,最大的困擾便是如何讓網站風格看起來清新而且感覺一致?怎麼做才不會讓網站看起來凌亂不堪?
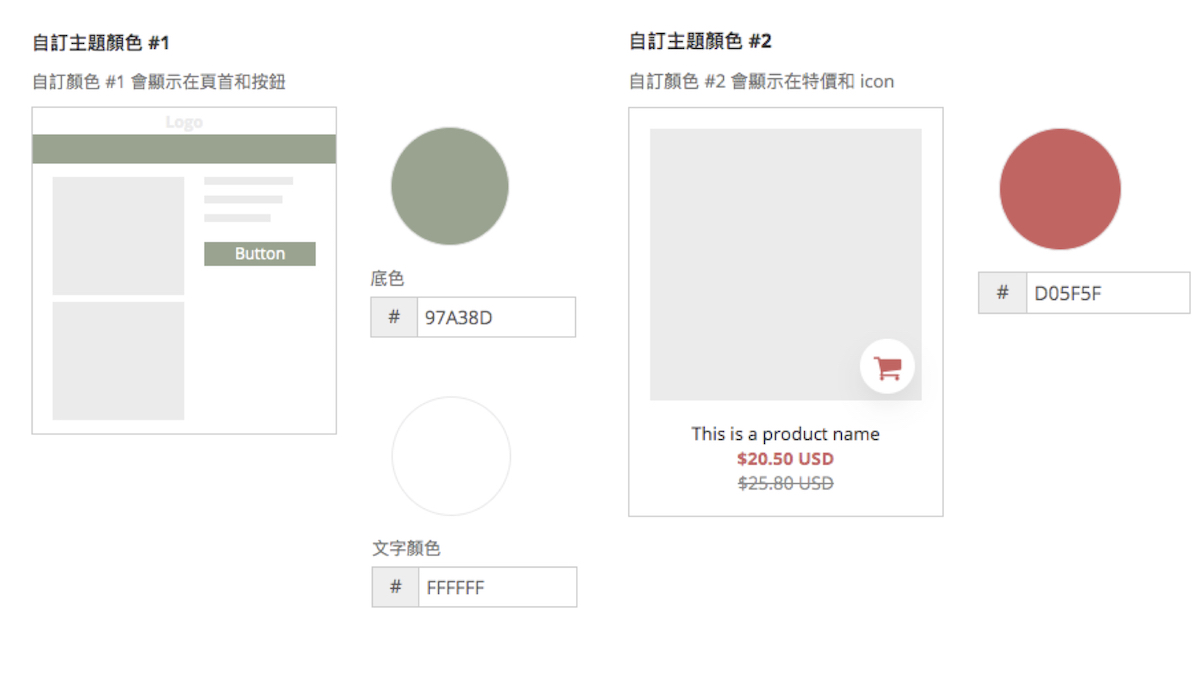
其實,只要統一網站上的色系色調,就能快速統一整個商店的風格。Kingsman 支援自訂三種商店主要顏色,包含了頁尾、頁首和按鈕的顏色;文字顏色;以及特價和 icon 等需要比較顯眼的顏色。
(當然,商品圖片的色調也要盡量一致,或至少背景必須是乾淨的才能呈現出商品質感。)

二、自訂商店文字字體樣式
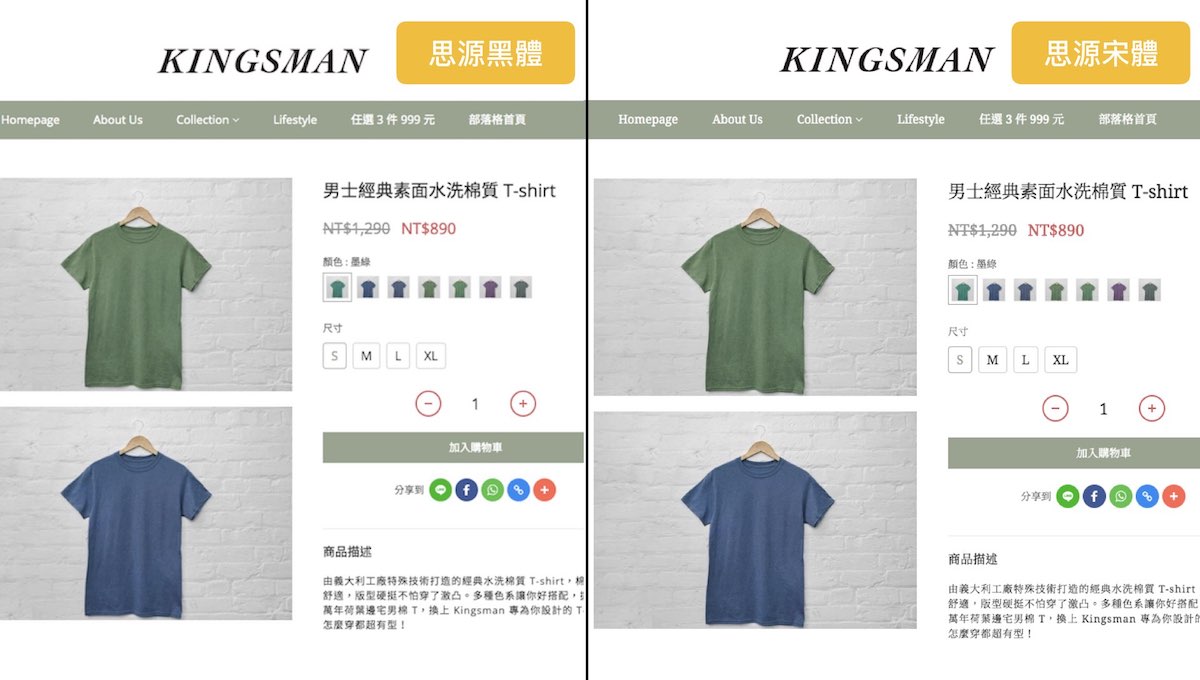
Kingsman 除了支援主要色調的自訂調整之外,也提供了 2 種字型的更換,一種是思源黑體,另一種則是思源宋體。
黑體適合現代、潮流的風格;宋體為襯線字,適合經典時尚、文青風格的網站。而一旦套用後,整個網站的字體都會換成選用的字體。品牌可以根據素材、商品性質等決定該使用哪一種字體。
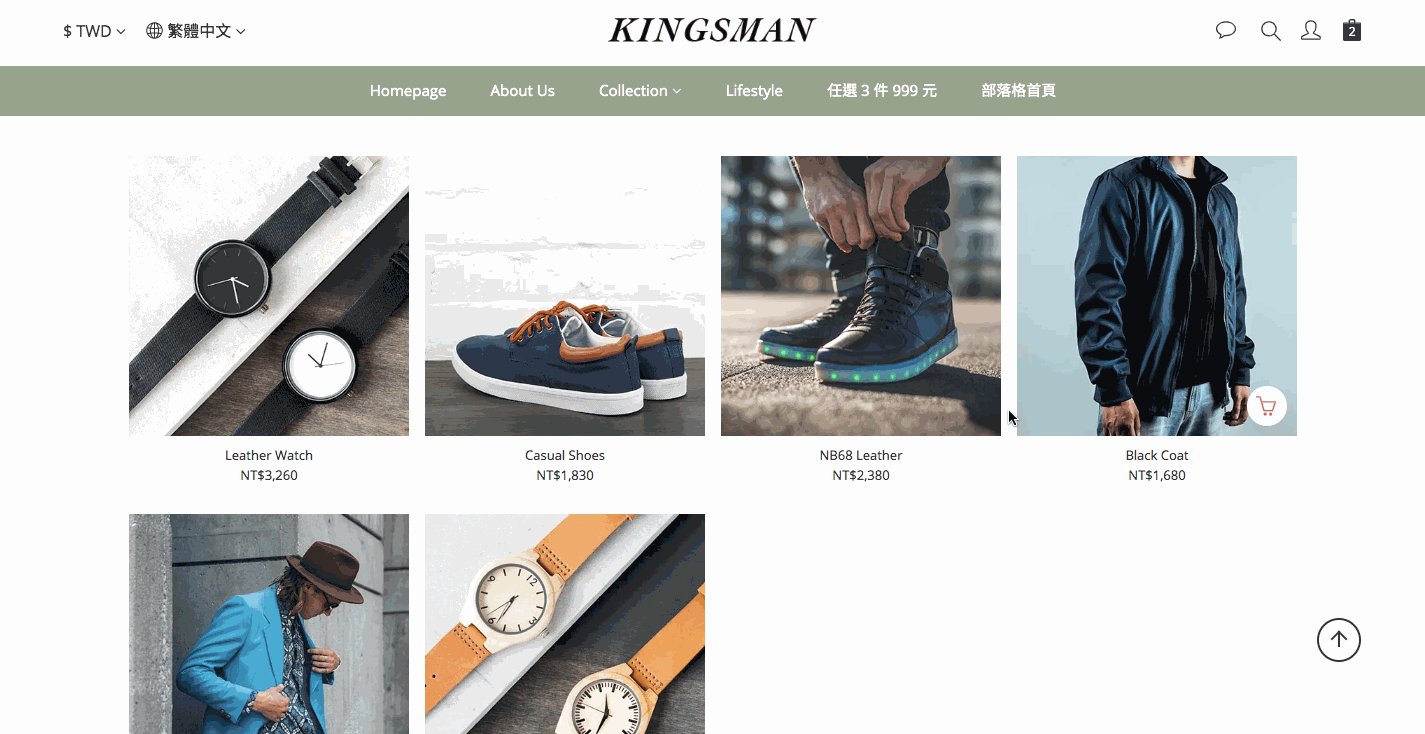
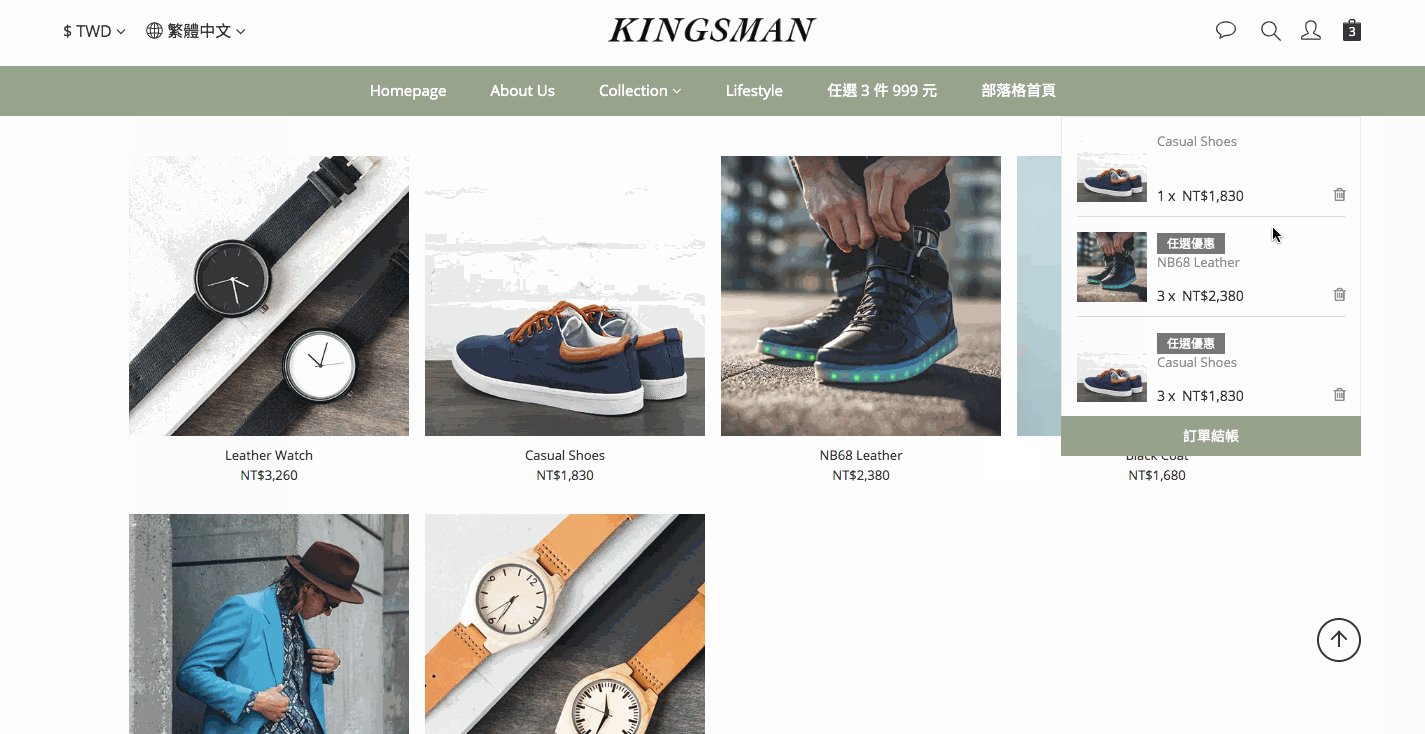
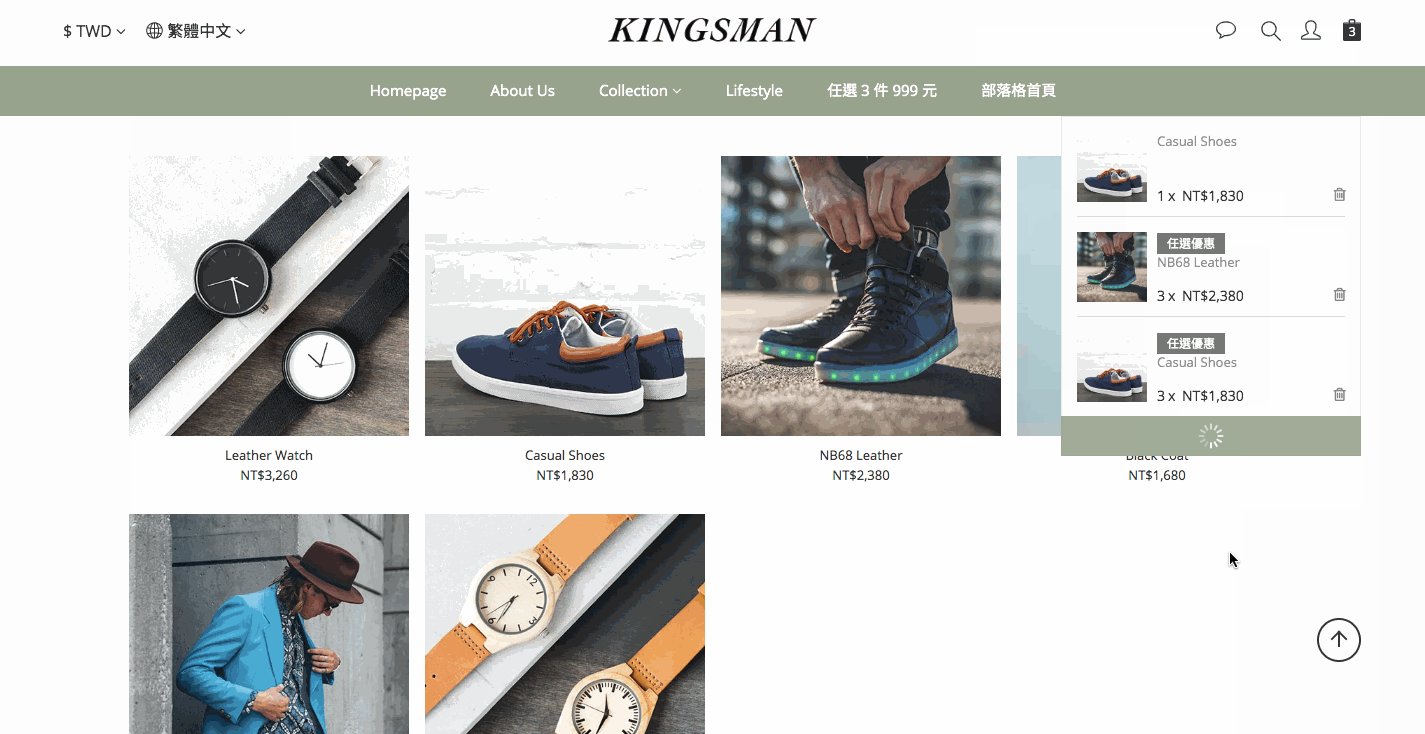
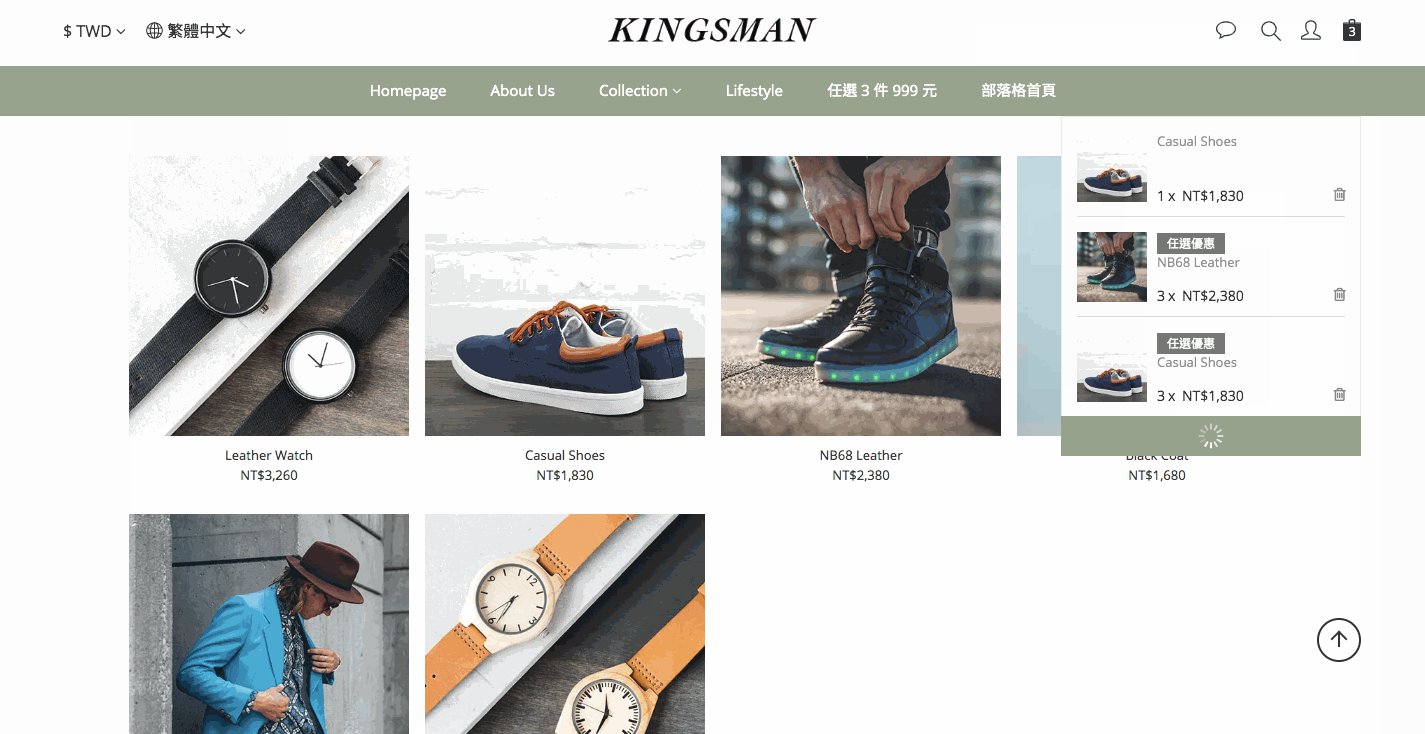
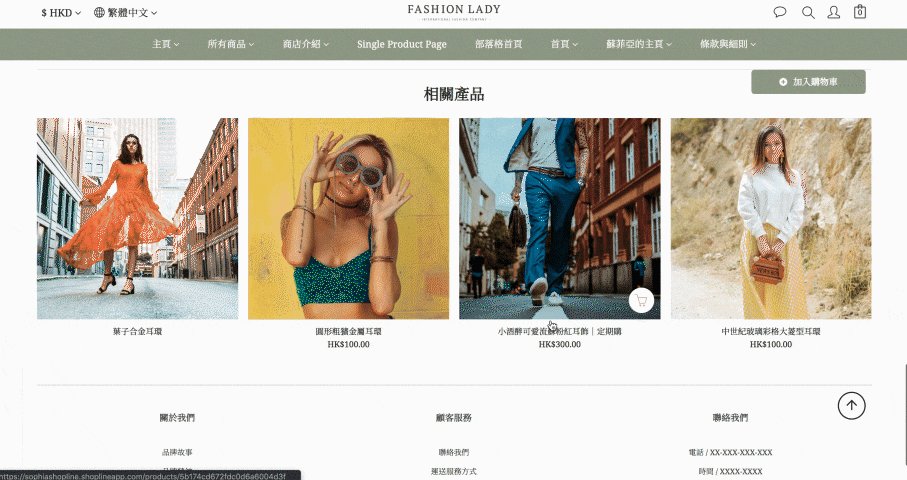
三、獨特的頁首 icon 及浮動式購物車
有別於過去的版型設計,Kingsman 擁有自己的頁首 icon,並且也特別採用在 Ultra Chic 受到大家喜愛的浮動購物車視窗,加入購物車更簡單直接,也不會影響顧客整體購物流程。
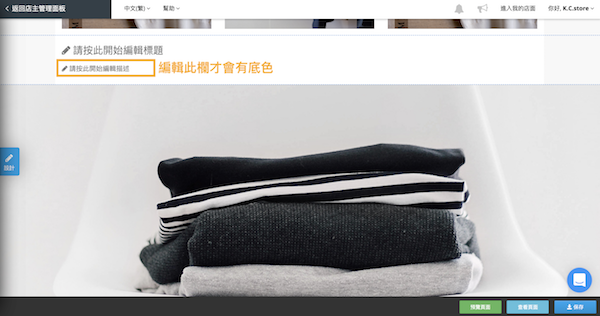
四、進階分頁可快速製作特色大標題
許多店家都會利用進階分頁來製作首頁、商品或活動的特別頁面,而想要讓文字獨立於圖片之外,又能吸引顧客的目光該怎麼做呢?
Kingsman 這次特別支援了含有底色的文字方塊元件,在進階分頁拉選「標題及文字」元件,只要有填寫「描述」欄位,就會顯示背景色,若只填寫「標題」欄位,則不會顯示背景色。
五、獨家的商品頁排版細節
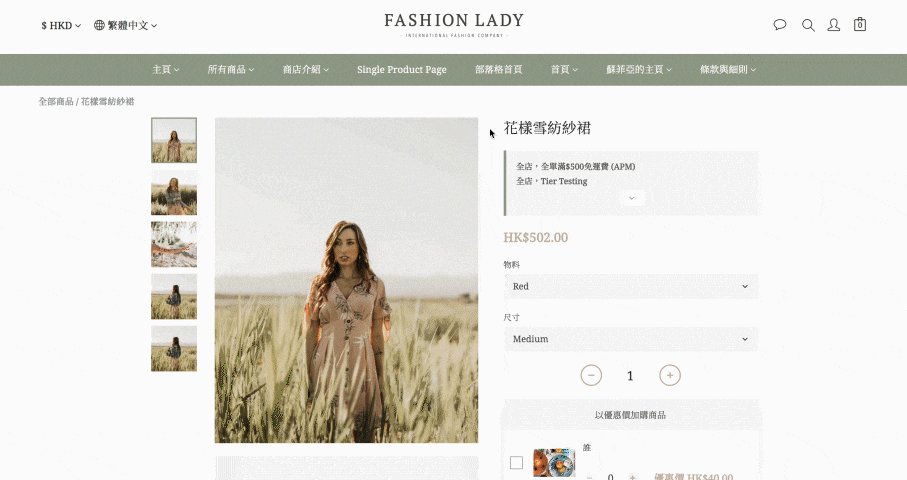
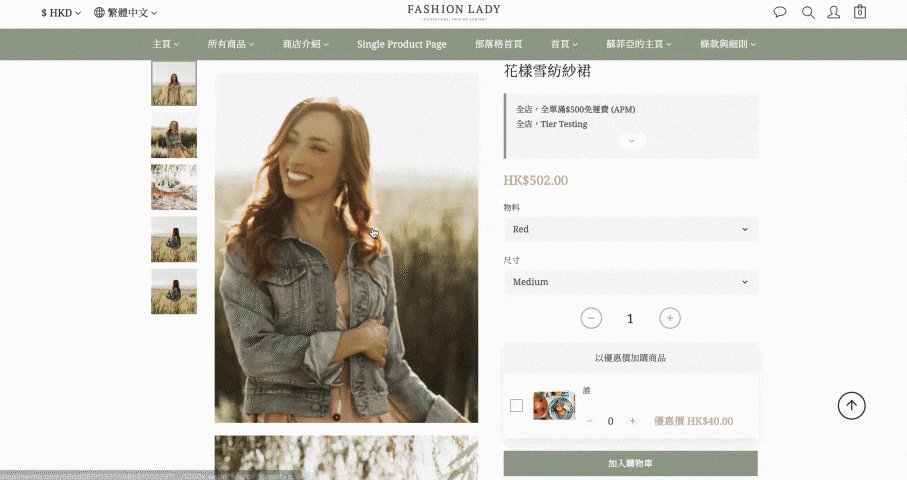
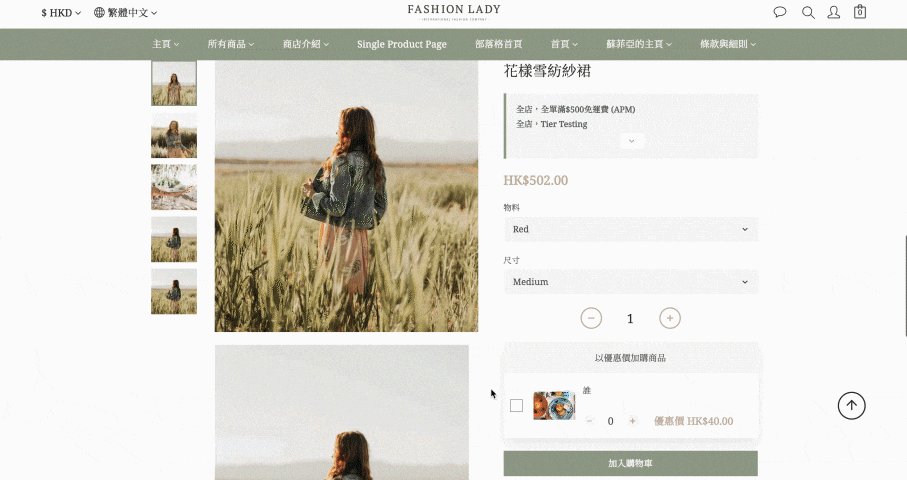
身為購物網站,除了首頁必須製作最吸引人瀏覽的圖文素材之外,商品頁面也不可少!尤其是精品、時尚流行服飾類別的商品,特別需要精美的圖片來呈現衣著質感,Kingsman 版型的商品頁在排版上更下了許多功夫,像是:
1. 商品放大鏡效果:顧客使用浮標放置在商品主圖上時,商品圖會依原尺寸放大。
2. 使用滑鼠捲動頁面時,會自動切換查看所有不同的商品圖片。
3. 商品敘述和送貨方式會縮小在右側購物車按鈕下方,讓顧客聚焦在商品圖片本身。

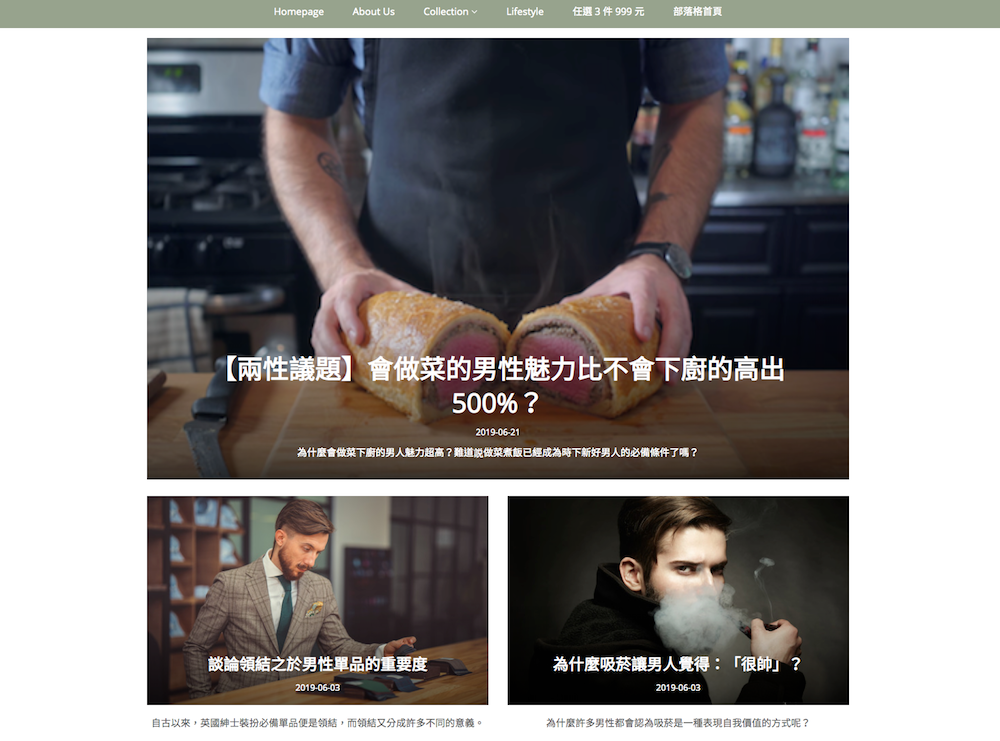
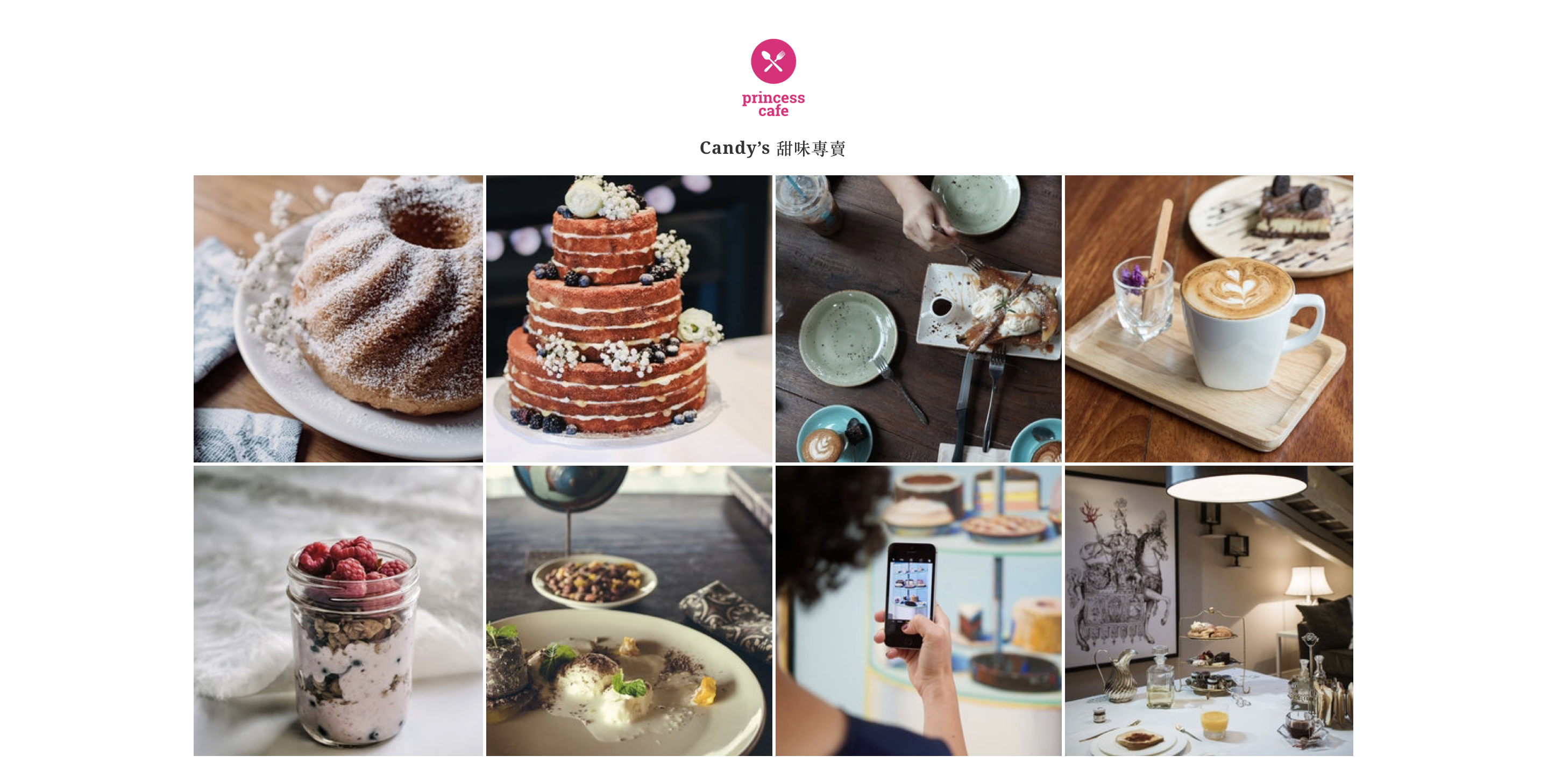
六、雜誌風格的部落格排版與大圖展示的 IG 版型
許多網路商店都會撰寫部落格內容,像是發布品牌最新消息、活動折扣與會員優惠等資訊,除了擁有一個品牌專屬的最新消息曝光管道之外,還能提升網站內容豐富度、進而提高 SEO 排名。Kingsman 版型針對部落格做了新的雜誌風格排版方式,讓文章能以圖片突顯內容,讓內容更加分!
而進階分頁的「Instagram」元件也特別調整過,讓店家能夠更好地呈現 IG 上的圖片與互動內容。如果有好好經營 Instagram 的品牌們千萬別錯過!記得在適合的頁面放入 IG 元件,推廣社交平台的同時也能直接當作網站內容的素材!

看完 Kingsman 版型的介紹,是否也想將你的網路商店風格佈置換新一下呢?最新的 Kingsman 版型不僅在網頁版做了許多特別的調整與排版,在手機裝置上的呈現也更流暢,讓顧客在行動裝置上查看商品更簡便、更容易被精美的商品圖片吸引目光。Kingsman 已經開放給大家使用,快到商店後台試用看看吧!
還未開始使用 SHOPLINE?立即報名參與 SHOPLINE 免費網店開店講座!