
在行動網絡普及的時代,網站在行動裝置瀏覽的便利性以及呈現的效果是每個品牌的重要課題。根據市場研究機構IDC(國際數據資訊)預測,2016年全球有二十億人使用行動裝置上網。人們上網的習慣將慢慢改變,而且越來越多人會擁有超過一部以上的行動裝置。科技的發展,不只改變了人們的上網習慣,也促進了各種配合行動上網裝置的商業模式的發展。
 什麼是「RWD」?
什麼是「RWD」?
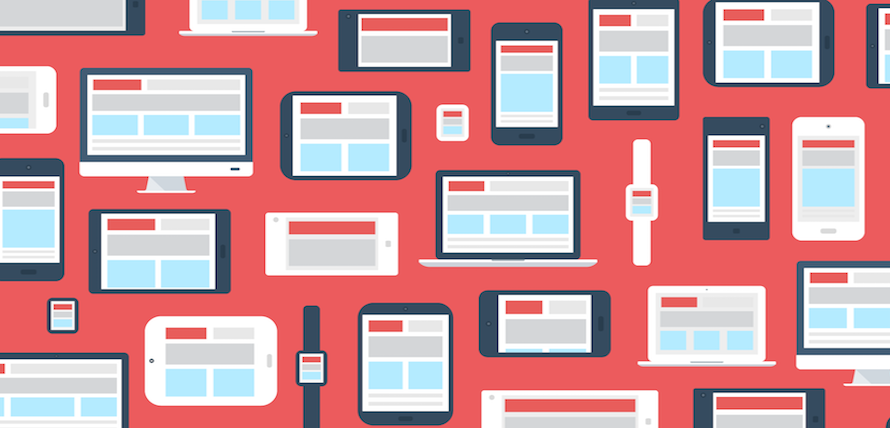
RWD是Responsive Web Design的縮寫,普遍的中文翻譯是「響應式網頁設計」,或稱「自適應網頁設計」、「回應式網頁設計」和「對應式網頁設計」。簡單的說,使用RWD所設計的網站,可以讓同樣的網址,同樣的網站內容,在不同型號的電腦、手機以及平版,都可以輕鬆查看一致的網站內容。RWD的架構,可以讓網頁中的文字以及圖片甚至是網站的特殊效果,自動適應使用者正在瀏覽的螢幕大小,下面這張圖片,可以讓你簡單瞭解RWD的網站內容在手機裝置上所呈現的效果:
 by Sandijs Ruluks, graphic designer / founder of FROONT. Riga.
by Sandijs Ruluks, graphic designer / founder of FROONT. Riga.網站內容會依據裝置的螢幕大小,依比例自動縮放。
為什麼要用RWD的網站設計?
雖然想不到為什麼不用RWD設計的網站,下面助教還是準備了三個最重要的原因,讓你深切理解RWD的重要性!
1. 對SEO的大大幫助 更好的搜尋排名
早在2012年,Google就明確表示RWD是行動裝置瀏覽網站最好的網站結構。Google 也表示網站是否適合行動裝置瀏覽將會對SEO(搜尋引擎優化)有直接影響。現在,你可以拿起手邊的智能手機,打開Google首頁,隨意搜尋資料,可以發現搜尋結果中,有些網站的下方會標註「Mobile-friendly」,就代表這個網站「適合行動裝置」,會自動將內容調整到適合裝置的螢幕大小,使用者無須另外縮放內容,即可輕鬆瀏覽圖文。

而SHOPLINE的網店就是使用RWD結構所設計的,你可以使用行動裝置試試瀏覽我們成功店家的網店。
SHOPLINE 店主 FancyRosy 的網店只需一個設計,就能貼切符合三種裝置的瀏覽。

2. 節省時間及成本
RWD 設計的網站節省店主更新網站時所花費的時間和金錢。你只需要維護及更新一個網站內容,不需要為了不同的裝置設備,再花時間找人編寫網站或程式,也讓你在更新網店內容時,可以一次到位。只要網站的架構是以RWD建立的,你就不用再擔心在網頁上做了任何改變會影響手機用戶的瀏覽體驗了。
3. 更容易接觸到不同的網上用戶
客戶只需要知道你的商店網址,便可以將你的商店加在書籤或是我的最愛,只要連上網,隨時隨地都能瀏覽,不論是使用手機或是iPad,客人看到的內容一定會是跟網頁版的內容一樣,為客戶提供更好的購物體驗。而通過App讓客人購物的話,客人需要首先下載並安裝程式,比起吸引客人瀏覽你的網站難度更大。
RWD和App 我應該要選用哪一個?
很多SHOPLINE 的店主都會在App 建設一個網店和RWD 網店之間徘徊,助教準備了一個比較表讓你輕鬆選出最適合你的平台!
| App 網店 | SHOPLINE RWD 網站 | |
| 建設費用 | 至少10萬港幣起跳 | 月費$299 – $1150 不等 |
| 維護費用 | 需要團隊或再付費維護營運 | 只需固定金額的月費/年費 |
| 建設時間 | 3個月以上,不包含審核時間 | 最快1星期便完成建設 |
| 使用方式 | 需下載後才能使用App | 只需點開網頁便可瀏覽 |
行動網絡使用率及行動裝置持有率一直不斷成長,而降低開發及維護成本、提升網店搜尋排名以及增加轉換率, RWD架構的網站都可以輕輕鬆鬆達成。在競爭激烈的電商戰場中,你是否能夠搶得先機?在行銷手法日新月異的時代,SHOPLINE讓你提升網店競爭力易如反掌!